Was ist ein Facebook Pixel?
Facebook Pixel ist ein kleines JavaScript-Skript, das auf deiner Website platziert wird. Es ermöglicht Facebook, Informationen über die Besucher deiner Website zu sammeln und diese mit den Daten der Facebook-Profile der Besucher zu verknüpfen. Dadurch kann Facebook personalisierte Werbeanzeigen für seine Nutzer schalten, die sich auf Basis ihrer bisherigen Aktualitäten auf der Website konfigurieren lassen.
Vorteile der Verwendung von Facebook Pixel
Hilft bei der Auswahl der richtigen Zielgruppe
Wenn du Facebook Pixel verwendest, kannst du deine Zielgruppe besser verstehen und herausfinden, welche Anzeigen am besten bei ihr ankommen. Dies ist besonders nützlich, wenn du ein neues Produkt oder eine neue Dienstleistung anbietest und noch nicht genau weißt, wie sie bei deiner Zielgruppe ankommen wird. Mit Facebook Pixel kannst du herausfinden, welche Anzeigen am besten bei deiner Zielgruppe ankommen und so die richtige Zielgruppe für dein neues Produkt oder deine neue Dienstleistung finden.
Bietet geräteübergreifende Werbung
Facebook Pixel kann die Leistung geräteübergreifend messen und dir mitteilen, wie und wo deine Kampagnen am besten funktionieren. So kannst du deine Anzeigen optimieren, um Zielgruppen auf einem bestimmten Gerät oder Webbrowser anzusprechen.
Zielt auf ähnliche Zielgruppen ab
Es ist wichtig, potenzielle Kund:innen zu finden, die identische oder ähnliche Merkmale wie deine aktuellen Nutzer:innen aufweisen. Mit Facebook Pixel kannst du ähnliche Zielgruppen identifizieren und dein Marketing auf sie ausrichten.
Fördert den Absatz
Du kannst Facebook Pixel verwenden, um ein automatisches Anzeigengebot einzurichten, das auf Nutzer:innen abzielt, bei denen die Wahrscheinlichkeit am größten ist, dass sie Einkäufe tätigen, sich für Benachrichtigungen anmelden und auf Aufforderung zum Handeln reagieren.
Damit wirst du wahrscheinlich die Anzahl der Verkäufe von Produkten und Dienstleistungen steigern könnnen, die bereits getätigt wurden.
Misst Anzeigenergebnisse
Facebook Pixel ist ein nützliches Tool, um die Wirksamkeit deiner Anzeigen zu testen. Mit den gesammelten Daten kannst du feststellen, ob deine Anzeigen die gewünschte Reaktion hervorrufen. Wenn nicht, kannst du entsprechende Änderungen vornehmen, um die Leistung zu verbessern.
Wie man einen Facebook Pixel erstellt
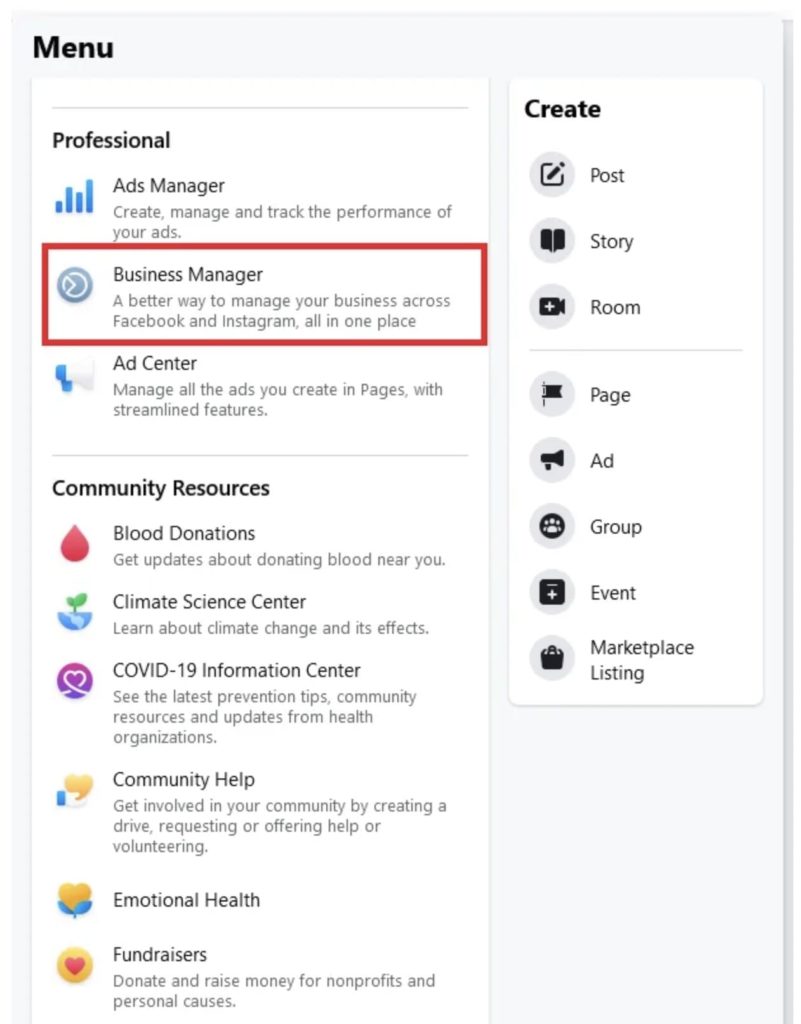
Nachdem du jetzt weißt, was Facebook Pixel ist und wie es dir helfen kann, dein Onlinebusiness zu vergrößern – wie erstellst du es? Klicke zunächst auf die Menü Schaltfläche auf der Facebook Startseite und scrolle nach unten in den Bereich Berufliches und wähle Business Manager.

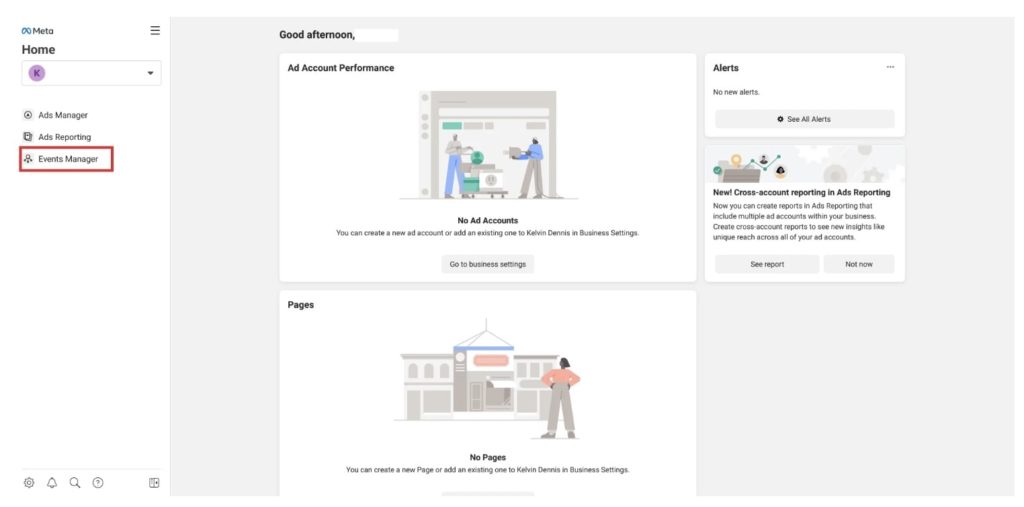
Diese Einstellung öffnet die Business Manager Seite, von der aus du deinen Facebook Pixel erstellen wirst. Klicke nun auf Ereignismanager.

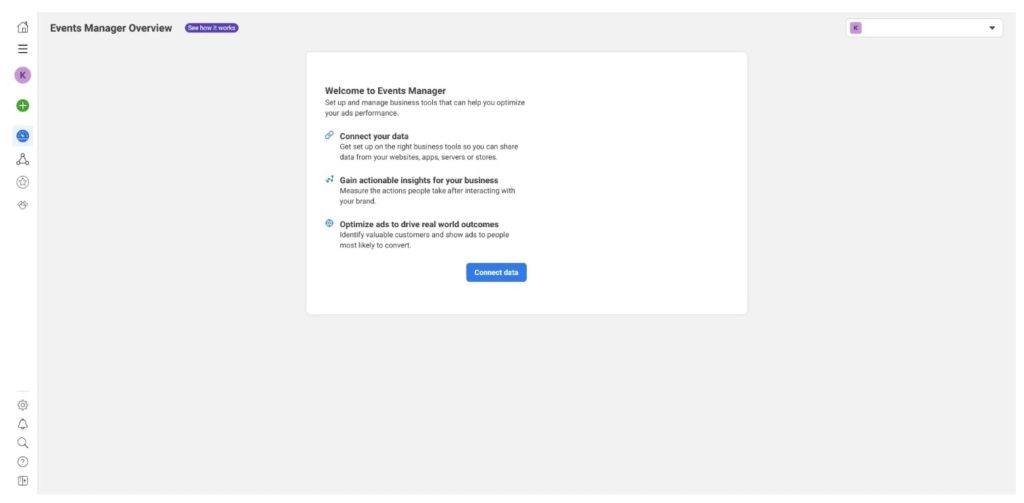
Klicke auf der Seite Ereignismanager auf die Schaltfläche Daten verbinden. Damit kannst du ein Pixel für dein Konto auswählen und erstellen.

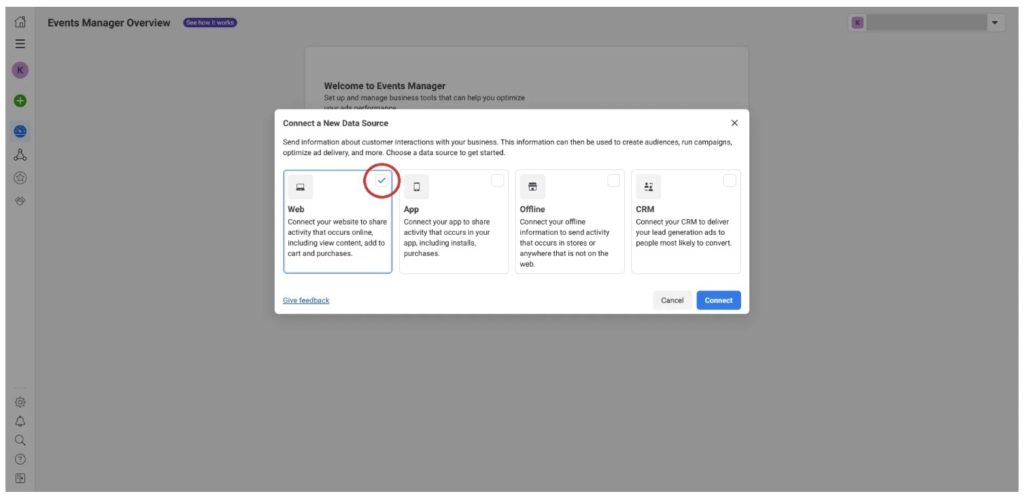
Von dort aus musst du eine Datenquelle auswählen. Du kannst zwischen Web, Apps, Offline oder über ein CRM wählen. Da du ein Pixel für deine WordPress Website erstellst, wähle Web und klicke dann auf die Schaltfläche Verbinden.

In dem Fenster wirst du aufgefordert, deinen Pixel zu benennen.
![]()
Jetzt kannst du deine Website direkt mit dem Business Manager verbinden. Gib dazu den Domänennamen in das Dialogfeld ein, und klicke dann auf Prüfen. Wenn du deine Website noch nicht verbinden möchtest, aktiviere das Kästchen Ich habe keine Website.
![]()
Als Nächstes kannst du wählen, ob du die Conversion API von Facebook zusammen mit deinem Facebook Pixel oder nur das Pixel verwenden möchtest. In diesem Fall wählst du nur Meta Pixel.
![]()
So! Du hast gerade dein erstes Facebook Pixel erstellt.
Hinweis: Meta (Facebook) hat seinen Business Manager geändert, sodass du ein einmal erstelltes Pixel nicht mehr löschen kannst.
Wie man einen Facebook Pixel zu WordPress hinzufügt
Es gibt zwei Möglichkeiten, den Facebook Pixel auf deiner Website zu integrieren. Du kannst ein Code Snippet direkt auf der Website hinzufügen oder ein WordPress Plugin verwenden.
Hinzufügen eines Facebook Pixels zu WordPress mit Code Snippet
Zuerst musst du einen Code generieren, um ihn auf deiner Website hinzuzufügen. Klicke dazu auf die Schaltfläche Pixel Einrichtung fortsetzen.
![]()
In dem Popupfenster, das erscheint, wenn man Web Events einrichten auswählt, die Option Meta Pixel anklicken und anschließend auf die Taste „Verbinden“ drücken.
![]()
Wähle im neuen Popupfenster Website Aktivität mit Pixel verbinden und die Option Code manuell installieren auswählen.
![]()
Daraufhin wird die Einführungsseite des Ereignismanagers geöffnet. Klicke unter Basiscode installieren auf die Schaltfläche Code kopieren.
![]()
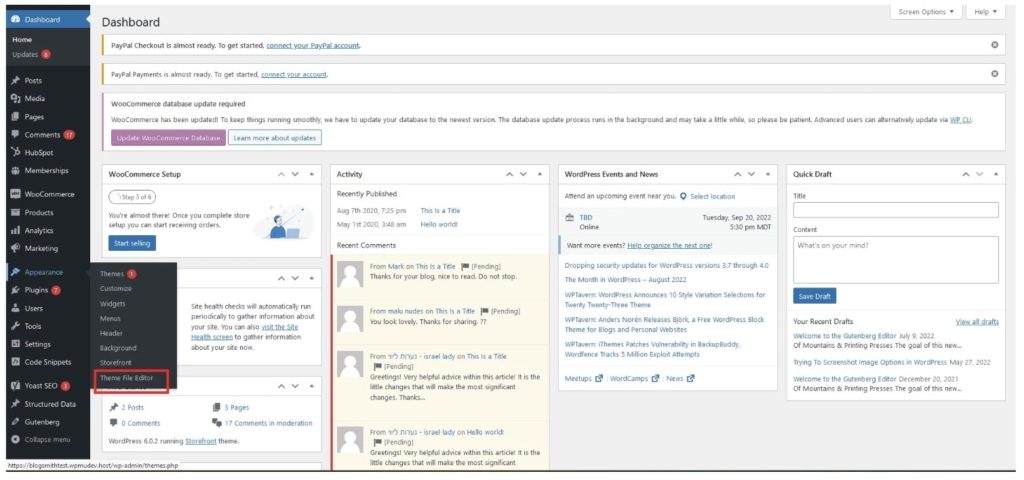
Wir wechseln jetzt in deine Website, um dich bei deinem WordPress Dashboard anzumelden. In der linken Seitenleiste wählst du Erscheinungsbild und Editor für Themendateien aus.

Scrolle auf der Seite Theme bearbeiten nach unten und wähle die Seite header.php auf der Registerkarte Theme Dateien auf der rechten Seite aus.
![]()
Füge nun den Pixel Code zwischen dem öffnenden <head> und schließenden </head> Tags ein.
So testet du, ob Facebook Pixel auf deiner Website funktioniert
Nachdem Sie das Facebook-Pixel auf Ihrer WordPress-Website installiert haben, sollten Sie überprüfen, ob es ordnungsgemäß funktioniert. Dies ist ein wichtiger Schritt, da ein nicht funktionierendes Pixel Ereignisse nicht verfolgen, Anzeigen nicht optimieren und Conversions nicht steigern kann. Um diesen Schritt durchzuführen, müssen Sie die Chrome-Erweiterung Facebook Pixel Helper herunterladen und in Ihrem Browser installieren. Leider ist dieses Plugin derzeit nur für den Chrome-Browser verfügbar, aber es sollte mit Microsoft Edge und Google Chrome funktionieren.
![]()
Sobald du das Plugin installiert hast und deine Website mit dem Chrome Browser besuchst, wird dein Pixel ausgelöst und du solltest eine Benachrichtigung wie die obige sehen. Wenn nicht, siehst du etwas wie das folgende Bild.
![]()
Das war alles, was du tun musstest, um den Facebook Pixel auf deiner WordPress-Website erfolgreich zu installieren. Wenn du Probleme hast, kannst du das Pixel jederzeit mit einer der oben genannten Methoden neu konfigurieren.
GDPR, CCPA und Datenschutz
Aktualisiere deine Datenschutz-Richtlinie
Wenn du Nutzer:innen in der EU oder Kalifornien hast, aktualisiere deine Datenschutzrichtlinien und mach sie GDPR- und CCPA-konform. Sei gegenüber deinem Publikum so transparent wie möglich und informiere sie über die Art der von dir erfassten Daten sowie den Zweck deiner Datensammlung. Vermeide es, Facebook Pixel oder andere Tools zu verwenden, ohne deine Nutzer:innen darüber in Kenntnis zu setzen.
Hol dir die Zustimmung deiner Kund:innen zur Verwendung des Facebook Pixels
Wenn du personalisierte Zielgruppen erstellst, solltest du dafür sorgen, dass deine Nutzer:innen ausdrücklich die Erlaubnis dazu gegeben haben. Die meistens von ihnen werden dir diese Erlaubnis gewähren und du kannst sie direkt ansprechen.
Verwende den Cookie Banner von Borlabs
Auf deiner Website sollte eine Meldung erscheinen, mit der du die Erlaubnis von deinen Nutzer:innen einholst, ihre Aktivitäten auf deiner Website zu verfolgen. Dies kannst du an einer prominenten Stelle tun, damit es nicht übersehen wird.
Unsere Empfehlung:
Mit dem WordPress Cookie Plugin von Borlabs kannst du die Cookie-Benachrichtigungsleiste verwenden, um die Datenschutzgrundverordnung zu erfüllen. Dieses Plugin ermöglicht es dir, die Nutzung von Cookies zu kontrollieren und so die Privatsphäre der Besucher deiner Website zu schützen.
Fazit – Hinzufügen von Facebook Pixel zu WordPress
In wenigen Minuten kannst du einen Facebook Pixel erstellen und zu deiner WordPress Website hinzufügen. Dafür stehen dir manuelle Skripte in der Kopfzeile oder Plugins zur Verfügung. Es ist wichtig, dass dein Pixel funktioniert. Die Erweiterung „Facebook Pixel Helper“ hilft dabei, dies festzustellen. Denke daran, dass dein Facebook Pixel Daten sammelt und verfolgt. Achte daher darauf, die GDPR- und CCPA Gesetze einzuhalten, falls diese für dich relevant sind. Das wird sowohl dich als auch deine Kund:innen glücklich machen.